Halo gaes balik ama gw WhoMeeeee -X- F4n4rT
kali ini gw mau kasih tutorial nih tentang javascript
disimak baik - baik yah :)
<----------------------------------------------------------------------------------------------------------->
- APA ITU JAVASCRIPT?
Javascript adalah bahasa pemrograman yang awalnya dirancang untuk berjalan di atas browser.
Namun, seiring perkembangan zaman, javascript tidak hanya berjalan di atas browser saja. Javascript juga dapat digunakan pada sisi Server, Game, IoT, Desktop, dsb.
Javascript awalnya bernama Mocha, lalu berubah menjadi LiveScript saat browser Netscape Navigator 2.0 rilis versi beta (September 1995). Namun, setelah itu dinamai ulang menjadi Javascript.
Terinspirasi dari kesuksesan Javascript, Microsoft mengadopsi teknologi serupa. Microsoft membuat ‘Javascript’ versi mereka sendiri bernama JScript. Lalu di tanam pada Internet Explorer 3.0.
Akhirnya pada tahun 1996, Netscape mengirimkan standarisasi ECMA-262 ke Ecma International. Sehingga lahirlah standarisasi kode Javascript bernama ECMAScript atau ES. Saat ini ECMAScript sudah mencapai versi 8 (ES8).
- PERALATAN BELAJAR JAVASCRIPT
Apa saja perlatan yang harus disiapkan untuk belajar Javascript?
Web Browser (Google Chrome, Firefox, Opera, dll)
Teks Editor (rekomendasi: VS Code)
Itu saja?
Ya itu saja sudah cukup. Bila kamu ingin belajar Javacript dari Nodejs.
Recomendasi : belajar Javascript dari sisi client dulu. Nanti Nodejs belakangan.
- MENGENAL CONSOLE JAVASCRIPT
VAda yang mengatakan, belajar javascript itu susah, karena saat melihat hasilnya di web browser, pesan error-nya tidak tampil. Pendapat ini tidak benar. Karena kita bisa melihatnya melalui console.
Console Javascript dapat kita buka melalui Inspect Element->Console.
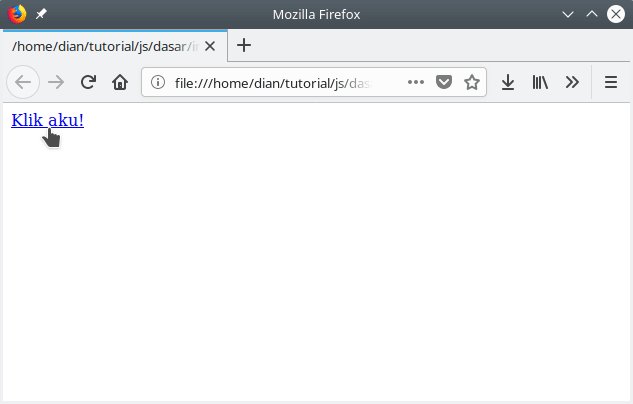
Pada cara ini, kita akan menulis kode javascript di dalam atribut HTML. Cara ini biasanya digunakan untuk memanggil suatu fungsi pada event tertentu.
Misal: saat link diklik.
Contoh:
atau bisa juga seperti ini:
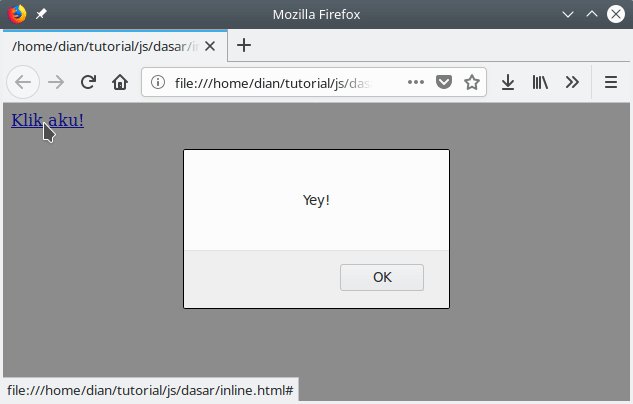
Hasilnya:
Perhatikan…
Pada atribut onclick dan href kita menuliskan fungsi javascript di sana.
Atribut onclick merupakan atribut HTML untuk menyatakan fungsi yang akan dieksekusi saat elemen itu diklik.
Pada contoh di atas, kita menjalankan fungsi alert(). Fungsi ini merupakan fungsi untuk menampilkan dialog.
Lalu pada atribut href, kita juga memanggil fungsi alert() dengan didahului javascript:.
Atribut href sebenarnya digunakan untuk mengisi alamat link atau URL.
Karena kita ingin memanggil kode javascript di sana, maka alamat link tersebut kita ubah menjadi javascript: lalu diikuti dengan fungsi yang akan dipanggil.
- PENULISAN JAVA DENGAN EKSTERNAL
Pada cara ini, kita akan menulis kode javascript secara terpisah dengan file HTML.
Cara ini biasanya digunakan pada proyek-proyek besar, karena diyakini—dengan cara ini—dapat lebih mudah mengelola kode project.
Mari kita lihat contohnya…
Kita buat dua file, yaitu: file HTML dan Javascript.
Isi dari file kode-program.js:
Isi dari file index.html:
Hasilnya:
Pada contoh di atas, kita menulis kode javascript terpisah dengan kode HTML.
Lalu, pada kode HTML…
Kita menyisipkannya dengan memberikan atribut src pada tag <script>.
Maka, apapun yang ada di dalam file kode-program.js akan dapat dibaca dari file index.html.
Bagaimana kalau file javascriptnya berada di folder yang berbeda?
Kita bisa menuliskan alamat lengkap foldernya.
Contoh:
Misal kita punya struktur folder seperti ini:
Maka untuk menyisipkan file kode-program.js ke dalam HTML, kita bisa menuliskannya seperti ini:
Karena file kode-program.js berada di dalam direktori js.
Kita juga bisa menyisipkan javascript yang ada di internet dengan memberikan alamat URL lengkapnya.









Post a Comment (0)