Halo gaes balik ama gw WhoMeeeee -X- F4n4rT
kali ini gw mau kasih tutorial nih tentang javascript
disimak baik - baik yah :)
<----------------------------------------------------------------------------------------------------------->
Output adalah sebuah tampilan program yang biasanya digunakan untuk memperlihatkan hasil akhir.
Output biasanya ditampilkan dalam bentuk teks dengan fungsi print().
Ada 4 cara menampilkan output pada Javascript:
- Menggunakan Fungsi console.log();
- Menggunakan Fungsi alert();
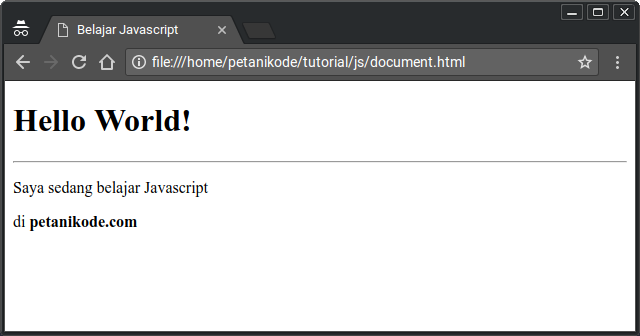
- Menggunakan Fungsi document.write();
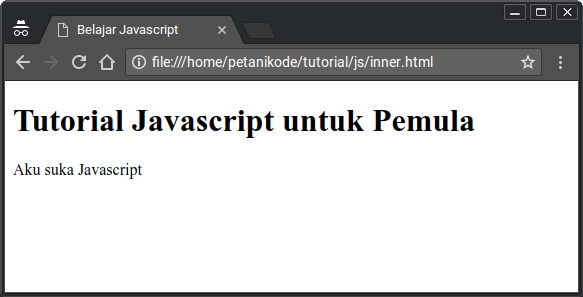
- Menggunakan innerHTML.
Apa perbedaan dari keempat cara tersebut?
Mari kita bahas…
1. Menggunakan Fungsi console.log()
Fungsi console.log() adalah fungsi untuk menampilkan teks ke console Javascript.
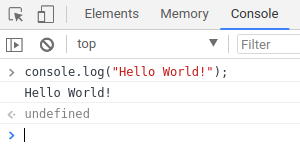
Contoh penggunaan:
Hasilnya :
Fungsi console.log() biasanya digunakan untuk debugging. Karena setiap pesaan error di Javascript selalu ditampilkan di dalam Console.
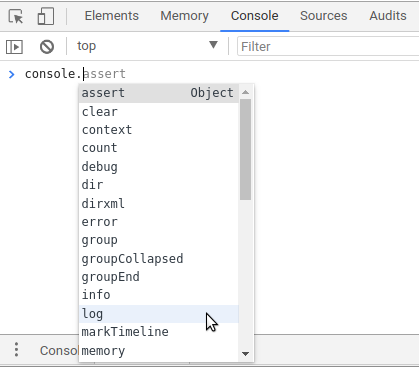
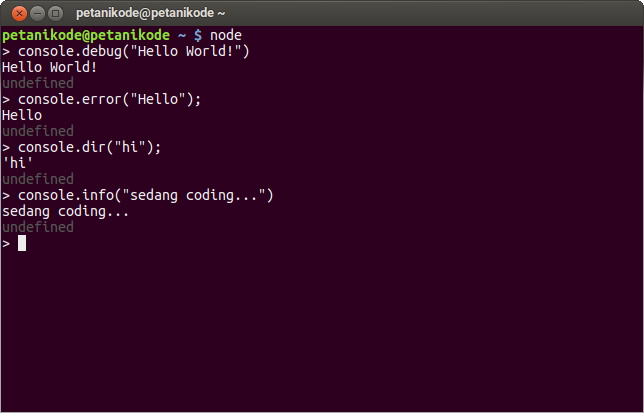
Selain console.log(), terdapat juga beberapa fungsi untuk debugging seperti console.debug(), console.info(), console.error(), console.dir(), dsb.
Fungsi-fungsi console ini juga berlaku pada console Nodejs.
2. Menggunakan Fungsi alert()
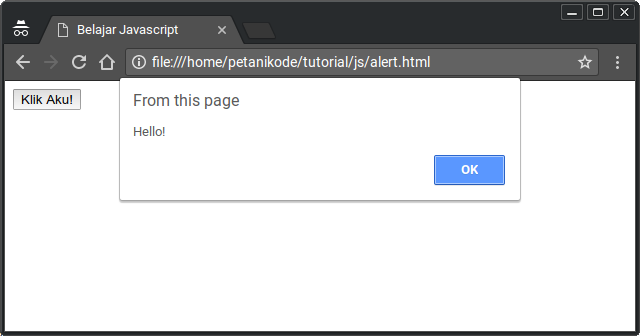
Fungsi alert() adalah fungsi untuk menampilkan jendela dialog. Fungsi sebenarnya berada pada objek window.
Secara lengkap bisa ditulis seperti ini:
Bisa juga ditulis alert() saja seperti ini:
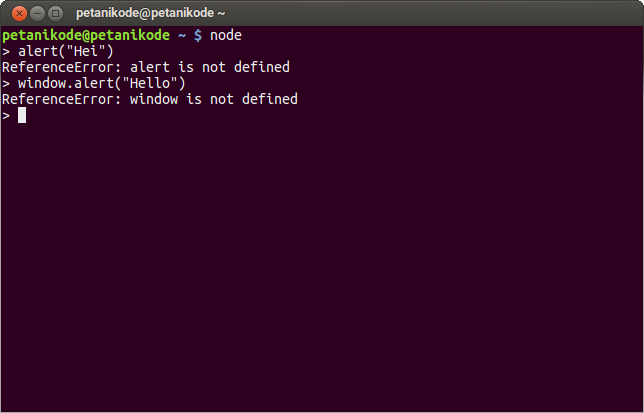
Fungsi alert(), hanya bisa digunakan di dalam browser saja. Sedangkan pada Nodejs fungsi ini tidak ada.
Contoh penggunaan fungsi alert():









Post a Comment (0)