Halo gaes balik ama gw WhoMeeeee -X- F4n4rT
kali ini gw mau kasih tutorial nih tentang javascript
disimak baik - baik yah :)
<----------------------------------------------------------------------------------------------------------->
Pada artikel ini, kita akan membahas yang nomer 2.
Yaitu: jendela dialog.
Jendela dialog merupakan jendela yang digunakan untuk berinteraksi dengan pengguna.
Ada tiga macam jendela dialog pada Javascript:
- Jendela dialog alert();
- Jendela dialog confirm();
- Jendela dialog promp();
Ketiga dialog ini memiliki perilaku dan kegunaan yang berbeda-beda.
Untuk lebih jelasnya, mari kita bahas…
1. Dialog Alert
Dialog alert() biasanya digunakan untuk menampilkan sebauh pesan peringatan atau informasi.
Fungsi alert() berada dalam objek window.
Kita bisa menggunakannya seperti ini:
Atau seperti ini:
Karena objek window berisfat global, kita boleh tidak menulisnya.
Dialog alert() tidak akan mengembalikan nilai apa-apa saat dieksekusi.
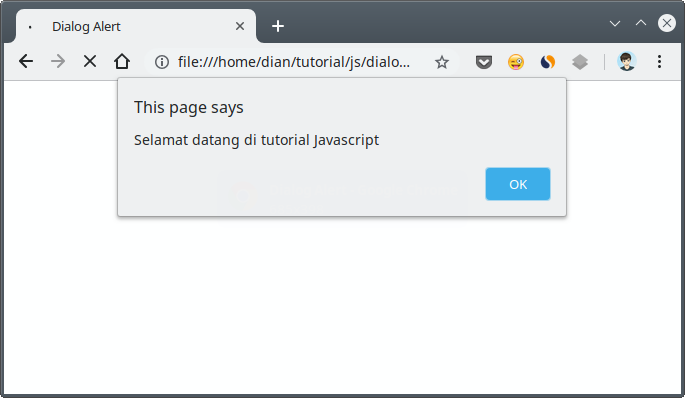
Mari kita coba:
Hasilnya:
Dialog alert() memiliki satu perameter yang harus diberikan, yaitu: teks yang akan ditampilkan pada dialog.
Pada contoh di atas, kita memberikan teks "Selamat datang di tutorial Javascript".
Pertanyaanya:
Bagaimana cara menampilkan dialog alert() pada event tertentu, misalnya saat sebuah tombol diklik?
Ini bisa kita lakukan dengan menambahkan fungsi dialog pada event listener.
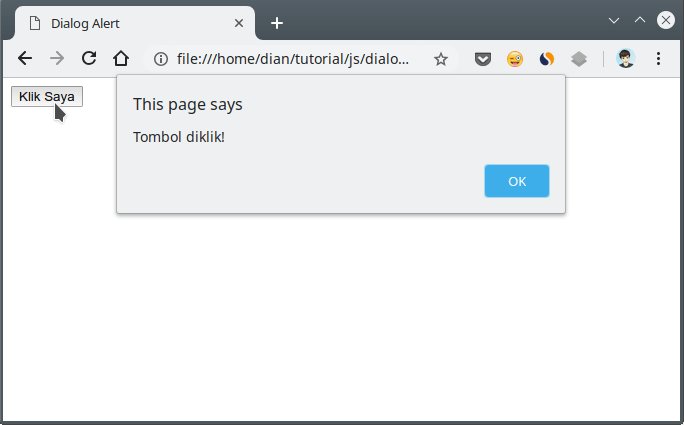
Pada HTML, kita bisa masukan fungsi alert() pada atribut onClick agar nanti ditampilkan saat sebuah elemen diklik.
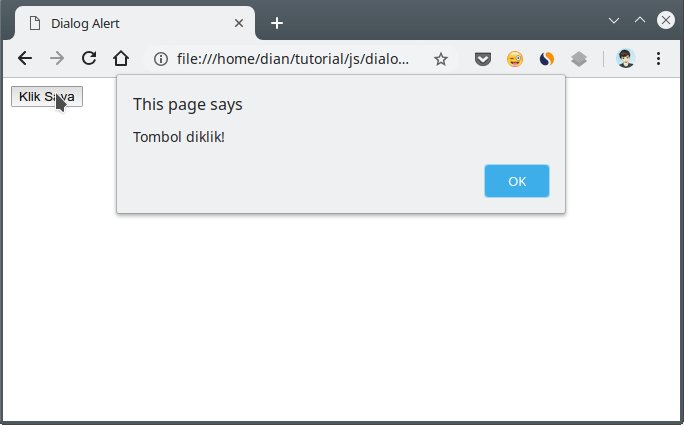
Contoh:
Hasilnya:
2. Dialog Confirm
Dialog confirm() digunakan untuk melakukan konfirmasi dalam melakukan tindakan tertentu.
Misalnya:
Saat kita menghapus sesuatu, maka ada baiknya menampilkan dialog confirm(). Karena tindakan tersebut cukup berbahaya.
Dialog confirm dapat dibuat dengan fungsi confirm().
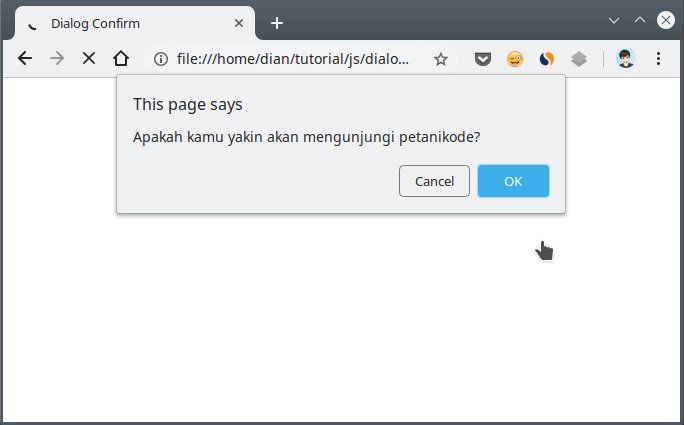
Contoh:
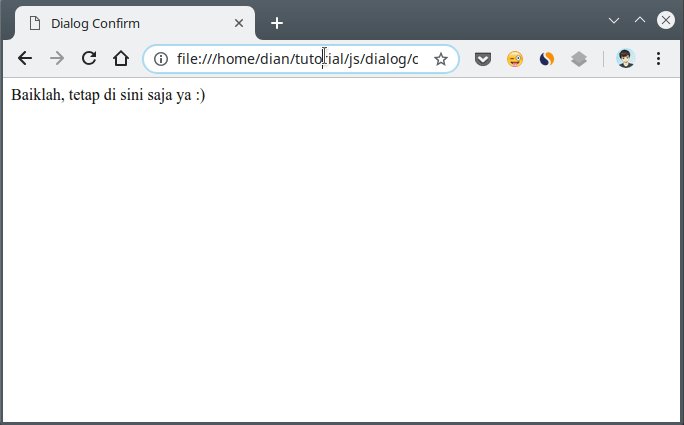
Dialog confirm() akan mengembalikan nilai true apabila kita memilih tombol OK dan akan mengembalikan nilai false apabila kita memilih Cancel.
Nilai kembalian ini dapat kita tampung dalam variabel untuk diproses.
Contoh:
Hasilnya:
3. Dialog Prompt
Dialog prompt() berfungsi untuk mengambil sebuah inputan dari pengguna.
Dialog prompt() akan mengembalikan sebuah nilai string dari apa yang diinputkan oleh pengguna.
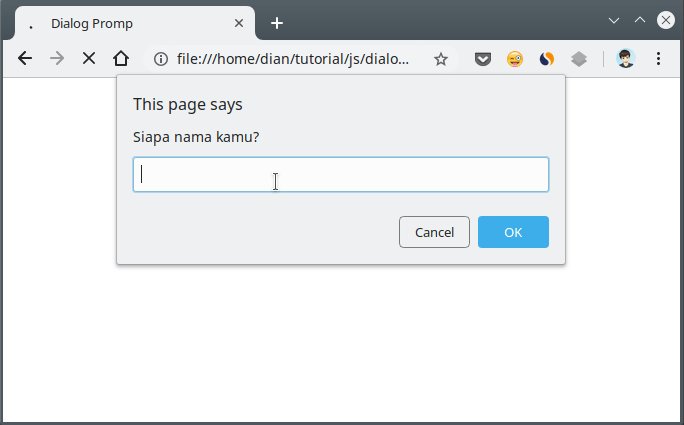
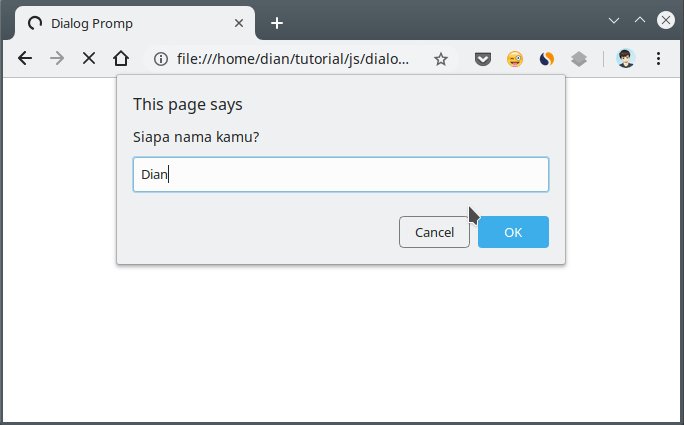
Contoh:
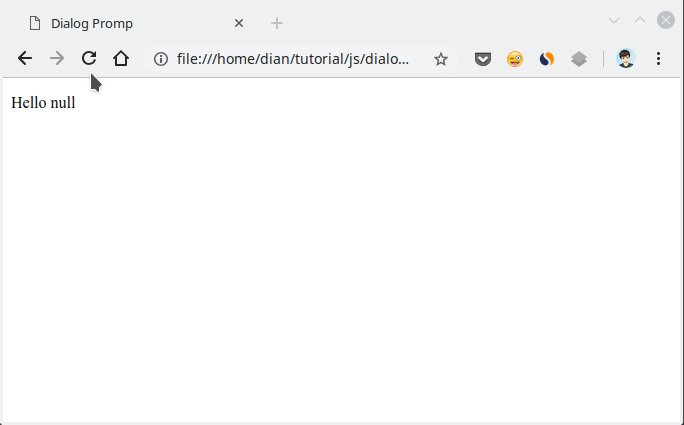
Hasilnya:
Dialog prompt() memiliki beberapa parameter yang harus diberikan:
- Teks yang akan ditampilkan pada form;
- Nilai default untuk field input.
Pada contoh di atas, kita memberikan nilai default-nya berupa string kosong dengan tanda petik "".
Kapan Waktu yang Tepat Menggunakan Alert, Confirm, dan Prompt?
Berdasarkan contoh-contoh di atas, kita bisa mengetahui… Kapan waktu yang tepat untuk menggunakan alert(), confirm() dan prompt().
Saat kita hanya ingin menampilkan informasi saja, maka gunakan alert().
Saat kita ingin jawaban konfirmasi dari pengguna, maka gunakan confirm().
…dan apabila kita ingin mengambil data teks dari pengguna, maka gunakan prompt().
Nahh... Gimana udah paham kan... iya lah dikit - dikit, tunggu ae tutorial ke 6 nya ya :)






Post a Comment (0)