Halo gaes balik ama gw WhoMeeeee -X- F4n4rT
kali ini gw mau kasih tutorial nih tentang javascript
disimak baik - baik yah :)
<---------------------------------------------------------------------------------------------------->
Setelah kamu belajar tentang Variabel dan Tipe data pada Javascript, materi selanjutnya yang harus dipelajari adalah tentang operator.
Operator merupakan hal dasar yang harus dipahami dalam pemrograman.
Karena kita akan banyak menggunakannya untuk melakukan berbagai macam operasi di dalam program.
Apa itu operator?
Ada operator apa saja di Javascript?
dan bagaimana cara menggunakannya?
Mari kita pelajar…
Misalkan kita punya dua variabel seperti ini :
var a = 3;
var b = 4;
Bagaimana cara menjumblahkan variabel a dan b?
Jawabannya: menggunakan tanda plus (+).
var c = a + b;
Hasil penjumlahannya akan disimpan di dalam variabel c.
Tanda plus + adalah sebuah operator.
Jadi…
Apa itu Operator?
Operator adalah simbol yang digunakan untuk melakukan operasi pada suatu nilai dan variabel.
Operator dalam pemrograman terbagi dalam 6 jenis :
- Operator aritmatika
- Operator Penugasan (Assignment)
- Opeartor relasi atau perbandingan
- Operator Logika
- Operator Bitwise
- Operator Ternary
Operator wajib ada di setiap bahasa pemrograman. Ke 6 jenis operator di atas harus kamu pahami.
Mari kita bahas satu persatu…
1. Opeartor Aritmatika pada Javascript
Operator aritmatika merupakan operator untuk melakukan operasi aritmatika seperti penjumlahan, pengurangan, pembagian, perkalian, dsb.
Operator aritmatika terdiri dari :
| Nama Operator | Simbol |
|---|---|
| Penjumlahan | + |
| Pengurangan | - |
| Perkalian | * |
| Pemangkatan | ** |
| Pembagian | / |
| Sisa Bagi | % |
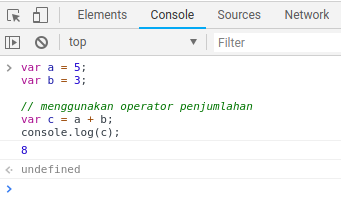
var a = 5;
var b = 3;
// menggunakan operator penjumlahan
var c = a + b;
console.log(c); <!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Aritmatika</title>
</head>
<body>
<script>
var a = 15;
var b = 4;
var c = 0;
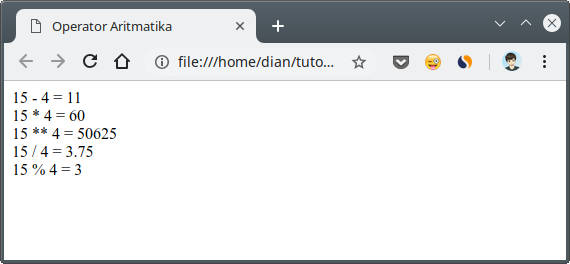
// pengurangan
c = a - b;
document.write(`${a} - ${b} = ${c}<br/>`);
// Perkalian
c = a * b;
document.write(`${a} * ${b} = ${c}<br/>`);
// pemangkatan
c = a ** b;
document.write(`${a} ** ${b} = ${c}<br/>`);
// Pembagian
c = a / b;
document.write(`${a} / ${b} = ${c}<br/>`);
// Modulo
c = a % b;
document.write(`${a} % ${b} = ${c}<br/>`);
</script>
</body>
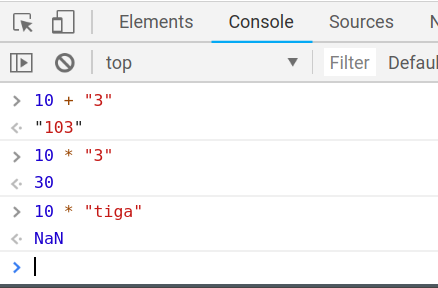
</html> 3 % 2 = 1 var a = "10" + "2"; 102 Karena kedua angka tersebut merupakan string—perhatikan, dia diapit dengan tanda petik.
Untuk operasi yang lainnya, silahkan dicoba-coba melalui console.
2. Opeartor Penugasan pada Javascript
Operator penugasan adalah operator yang digunakan untuk memberikan tugas kepada variabel. Biasanya digunakan untuk mengisi variabel.
Contoh:
var a = 19;
Variabel a kita berikan tugas untuk menyimpan nilai 19.
Operator penugasan terdiri dari:
| Nama Operator | Sombol |
|---|---|
| Pengisian Nilai | = |
| Pengisian dan Penambahan | += |
| Pengisian dan Pengurangan | -= |
| Pengisian dan Perkalian | *= |
| Pengisian dan Pemangkatan | **= |
| Pengisian dan Pembagian | /= |
| Pengisian dan Sisa bagi | %= |
var jumlahView = 12;
// menggunakan operator penugasan penjumlahan
// untuk menambah nilai
jumlahView += 1; jumlahView = jumlahView + 1; var a = 2;
a++; <!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Penugasan</title>
</head>
<body>
<script>
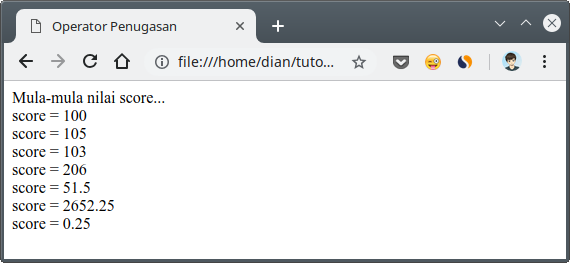
document.write("Mula-mula nilai score...<br>");
// pengisian nilai
var score = 100;
document.write("score = "+ score + "<br/>");
// pengisian dan menjumlahan dengan 5
score += 5;
document.write("score = "+ score + "<br/>");
// pengisian dan pengurangan dengan 2
score -= 2;
document.write("score = "+ score + "<br/>");
// pengisian dan perkalian dengan 2
score *= 2;
document.write("score = "+ score + "<br/>");
// pengisian dan pembagian dengan 4
score /= 4;
document.write("score = "+ score + "<br/>");
// pengisian dan pemangkatan dengan 2
score **= 2;
document.write("score = "+ score + "<br/>");
// pengisian dan modulo dengan 3;
score %= 3;
document.write("score = "+ score + "<br/>");
</script>
</body>
</html> | Nama Operator | Simbol |
|---|---|
| Lebih Besar | > |
| Lebih Kecil | < |
| Sama Dengan | == atau === |
| Tidak Sama dengan | != atau !== |
| Lebih Besar Sama dengan | >= |
| Lebih Kecil Sama dengan | <= |
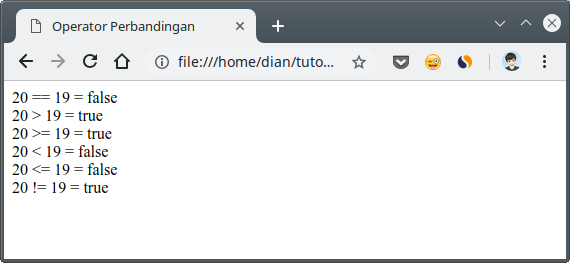
<!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Perbandingan</title>
</head>
<body>
<script>
var aku = 20;
var kamu = 19;
// sama dengan
var hasil = aku == kamu;
document.write(`${aku} == ${kamu} = ${hasil}<br/>`);
// lebih besar
var hasil = aku > kamu;
document.write(`${aku} > ${kamu} = ${hasil}<br/>`);
// lebih besar samadengan
var hasil = aku >= kamu;
document.write(`${aku} >= ${kamu} = ${hasil}<br/>`);
// lebih kecil
var hasil = aku < kamu;
document.write(`${aku} < ${kamu} = ${hasil}<br/>`);
// lebih kecil samadengan
var hasil = aku <= kamu;
document.write(`${aku} <= ${kamu} = ${hasil}<br/>`);
// tidak samadengan
var hasil = aku != kamu;
document.write(`${aku} != ${kamu} = ${hasil}<br/>`);
</script>
</body>
</html> // ini akan bernilai true
var a = "4" == 4; //-> true
// sedangkan ini akan bernilai false
var b = "4" === 4; //-> false | Nama Operator | Simbol |
|---|---|
| Logika AND | && |
| Logika OR | || |
| Negasi/kebalikan | ! |
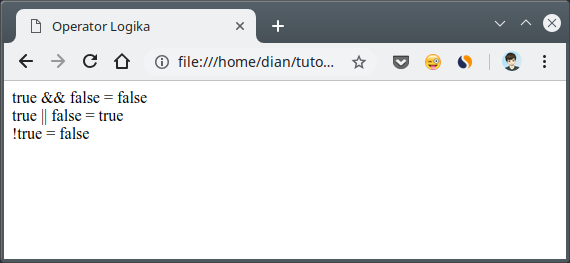
<!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Logika</title>
</head>
<body>
<script>
var aku = 20;
var kamu = 19;
var benar = aku > kamu;
var salah = aku < kamu;
// operator && (and)
var hasil = benar && salah;
document.write(`${benar} && ${salah} = ${hasil}<br/>`);
// operator || (or)
var hasil = benar || salah;
document.write(`${benar} || ${salah} = ${hasil}<br/>`);
// operator ! (not)
var hasil = !benar
document.write(`!${benar} = ${hasil}<br/>`);
</script>
</body>
</html> 5. Opeartor Bitwise pada Javascript
Operator bitwise merupkan operator yang digunakan untuk operasi berdasarkan bit (biner).
Operator ini terdiri dari:
| Nama | Simbol di Java |
|---|---|
| AND | & |
| OR | | |
| XOR | ^ |
| Negasi/kebalikan | ~ |
| Left Shift | « |
| Right Shift | » |
| Left Shift (unsigned) | «< |
| Right Shift (unsigned) | »> |
Operator ini berlaku untuk tipe data int, long, short, char, dan byte.
Operator ini akan menghitung dari bit-ke-bit.
Misalnya, kita punya variabel a = 60 dan b = 13.
Bila dibuat dalam bentuk biner, akan menjadi seperti ini :
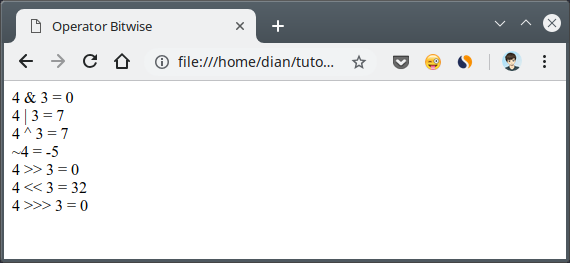
<!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Bitwise</title>
</head>
<body>
<script>
var x = 4;
var y = 3;
// operator bitwise and
var hasil = x & y;
document.write(`${x} & ${y} = ${hasil}<br/>`);
// operator bitwise or
var hasil = x | y;
document.write(`${x} | ${y} = ${hasil}<br/>`);
// operator bitwise xor
var hasil = x ^ y;
document.write(`${x} ^ ${y} = ${hasil}<br/>`);
// operator negasi
var hasil = ~x;
document.write(`~${x} = ${hasil}<br/>`);
// operator bitwise right shift >>
var hasil = x >> y;
document.write(`${x} >> ${y} = ${hasil}<br/>`);
// operator bitwise right shift <<
var hasil = x << y;
document.write(`${x} << ${y} = ${hasil}<br/>`);
// operator bitwise right shift (unsigned) >>>
var hasil = x >>> y;
document.write(`${x} >>> ${y} = ${hasil}<br/>`);
</script>
</body>
</html> Hasilnya :
6. Opeartor Ternary pada Javascript
Terakhir ada operator Ternary…
Operator ternary merupakan operator yang teridiri dari tiga bagian.
Operator-operator sebelumnya hanya dua bagian saja, yaitu: bagian kiri dan kanan. Ini disebut operator binary.
Sementara operator trinary ada bagian kiri, tengah, dan kanan.
bagian kiri <operator> bagian tengah <operator> bagian kanan Opertor ternary pada Javascript, biasanya digunakan untuk membuat sebuah percabangan if/else.
Simbol opertor ternary terdiri dari tanda tanya dan titik dua (?:).
Bentuknya seperti ini:
<kodisi> ? "benar" : "salah" Perhatikan! <kondisi> dapat kita isi dengan ekspresi yang menghasilkan nilai true dan false.
Apabila kondisi bernilai true, maka "benar" yang akan dipilih dan sebaliknya—apabila false—maka "salah" yang akan dipilih.
Opertor ini unik, seperti membuat pertanyaan.
Pada contoh di atas, “Kamu suka aku” adalah pertanyaan atau kondisi yang akan diperiksa.
Kalau jawabannya benar, maka iya. Sebaliknya akan tidak.
Lebih jelasnya, mari kita coba contohnya.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Operator Ternary</title>
</head>
<body>
<script>
var pertanyaan = confirm("Apakah kamu berumur diatas 18 tahun?")
var hasil = pertanyaan ? "Selamat datang" : "Kamu tidak boleh di sini";
document.write(hasil);
</script>
</body>
</html>











Post a Comment (0)